En design, comme partout (la mode, la décoration, la musique, la pop culture…), les tendances sont amenées à évoluer rapidement puis à disparaître ; mais parfois, il arrive aussi qu’elles réapparaissent tout aussi subitement. C’est pourquoi il faut garder à l’esprit que suivre aveuglément les tendances, n’est pas une très bonne idée.
Quels sont les risques ?
- En tentant de suivre les tendances coûte que coûte, on risque de se retrouver avec un visuel qui manque d’originalité et qui ne sortira pas forcément du lot. Il est souvent plus pertinent de chercher à se démarquer avec des idées originales et uniques.
- Pour certains types de supports qui sont amenés à perdurer dans le temps, il vaut mieux miser sur des valeurs sûres et durables. Par exemple : changer de logo tous les 2 ans n’est pas recommandé. Ce serait mauvais à la fois pour votre porte-feuille et pour votre image qui perdrait en stabilité et cohérence.
Il est toutefois important de se tenir au courant des nouveautés et des tendances, mais ce qui compte surtout, c’est d’apprendre à bien les exploiter et à se les approprier.
Quoi qu’il en soit, chaque nouvelle année possède ses propres tendances et j’ai choisi de vous présenter 10 tendances qui vont, selon moi, se faire remarquer au cours de cette année 2019.
1. Les logos responsives
Ce qu’on appelle responsive design (le principe de conception d’un site web selon lequel le contenu d’une page s’adapte et se redimentionne selon la taille de l’écran et le support utilisé : tablette, smartphone, ordinateur…), se développe depuis maintenant une dizaine d’année. En effet, la consultation web via les tablettes et les téléphones portables est de plus en plus fréquente et le webdesign a dû s’adapter à cette évolution.
Plus épurés et minimalistes, aujourd’hui ce sont les logos eux-mêmes qui deviennent changeants et qui s’adaptent à nos écrans. La difficulté ? Définir ce qui fait l’essence même d’un logo pour le réduire au concept le plus simple possible.

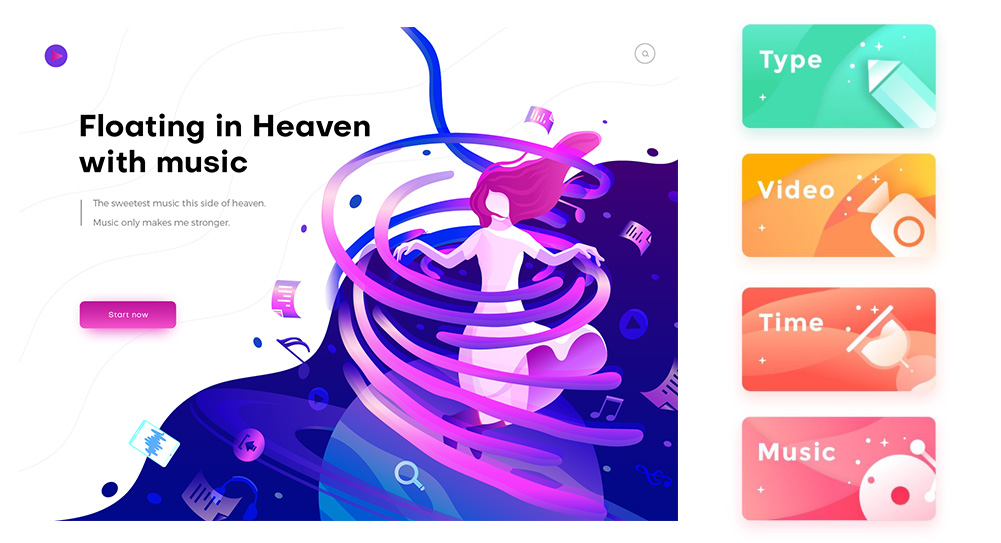
2. Les dégradés de couleurs (vives)
Voici une mode qui revient en force et qui découle d’une tendance déjà bien ancrée depuis quelques temps : le flat design.
Ici, on tend d’avantage vers le semi-flat : plus de profondeur et de perspective que dans le flat design, afin de donner une nouvelle dimension à votre logo ou à votre interface web. Ce sont les webdesigners qui semblent s’être le plus rapidement appropriés cette tendance en l’exploitant notamment sur les boutons et les icônes des sites web.
En 2019, on se réconcilie donc avec les couleurs bien flashy et les dégradés !

3. Inspiration 80s et 90s et graphisme Memphis
Sûrement l’une de mes préférées ! Des formes géométriques, des couleurs acidulés et des figures abstraites, le tout formant un joyeux mélange asymétrique et pétillant. Cette tendance est une véritable explosion de couleurs qui ouvre grand les portes à la créativité.
On la retrouve beaucoup dans le domaine de la décoration, mais elle est surtout de plus en plus présente sur les packagings.

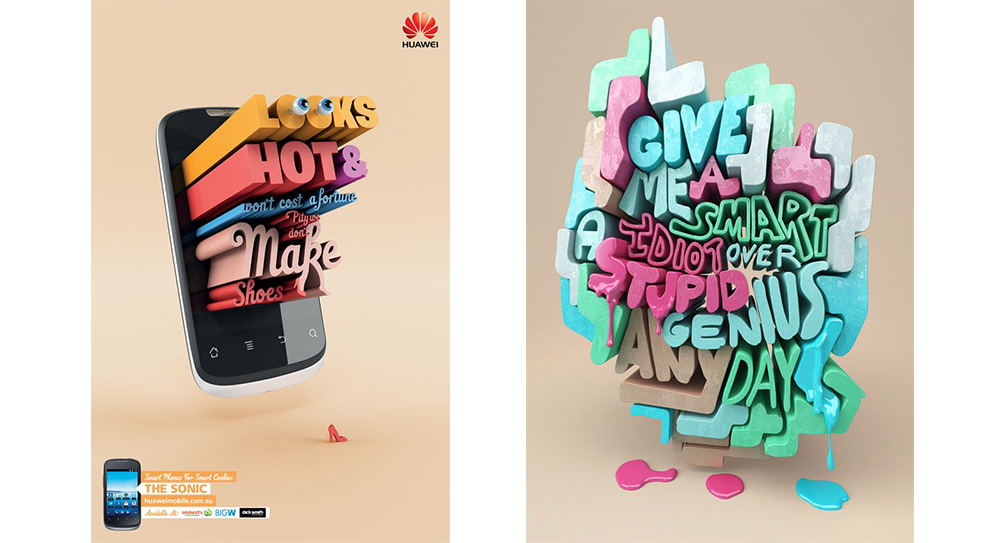
4. Le design et les typographies 3D
Voici une tendance qui va vous permettre de rebooster votre identité visuelle en ajoutant de la profondeur à vos créations graphiques. Ici on joue avec la typographies, mais aussi avec la perspectives et les formes pour un résultat visuellement plus dynamique et vivant. Totalement dans la lignée du material design.

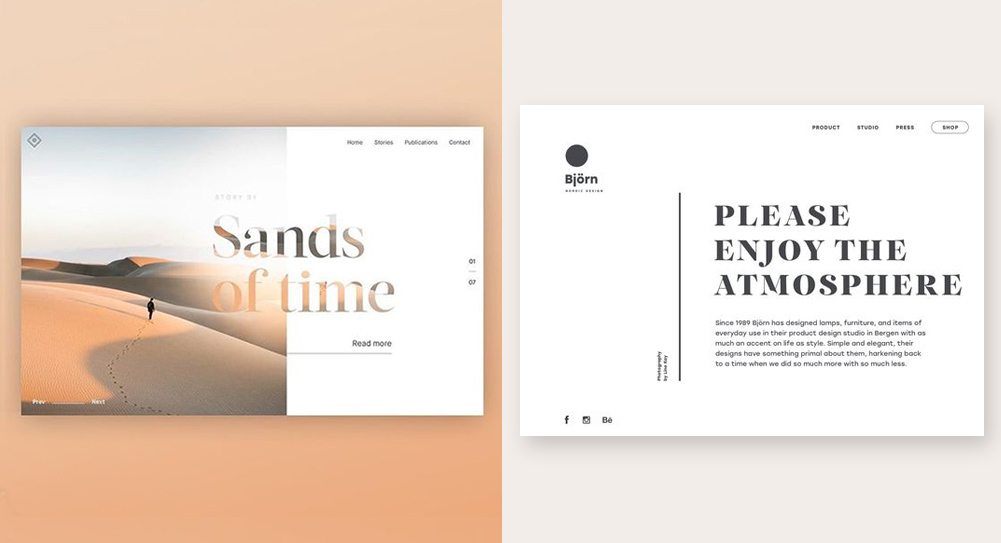
5. Les polices à serifs
Les polices à serifs (ou empattements) ont longtemps été bannies de l’univers du web par soucis de lisibilité. En effet, les caractère dis « à bâton » étaient réputés pour être plus agréables à lire sur un écran. Pourtant, les typographies avec serifs semblent se faire tout doucement une place de plus en plus grande sur nos écrans.
Polices à empattements oui, mais pour contrer ce soucis de lisibilité, on privilégie le format XXL. Des titres en grand et en gras pour que le texte face partie intégrante du design de votre site.

6. Les illustrations fines et délicates
A l’inverse de la tendance précédente, les illustrations se font quant à elle plus subtiles, légères et élégantes, le tout avec des traits de crayon apparents ou un effet peinture pour un côté plus authentique et naturel. D’ailleurs, la nature et la botanique sont très présentes dans ces créations.
Ainsi, on dit adieu aux visuels de banques d’images et on découvre d’avantage la personnalité des marques à travers des réalisations originales et personnalisées qui permettent aux graphistes d’avoir une grande liberté de création.

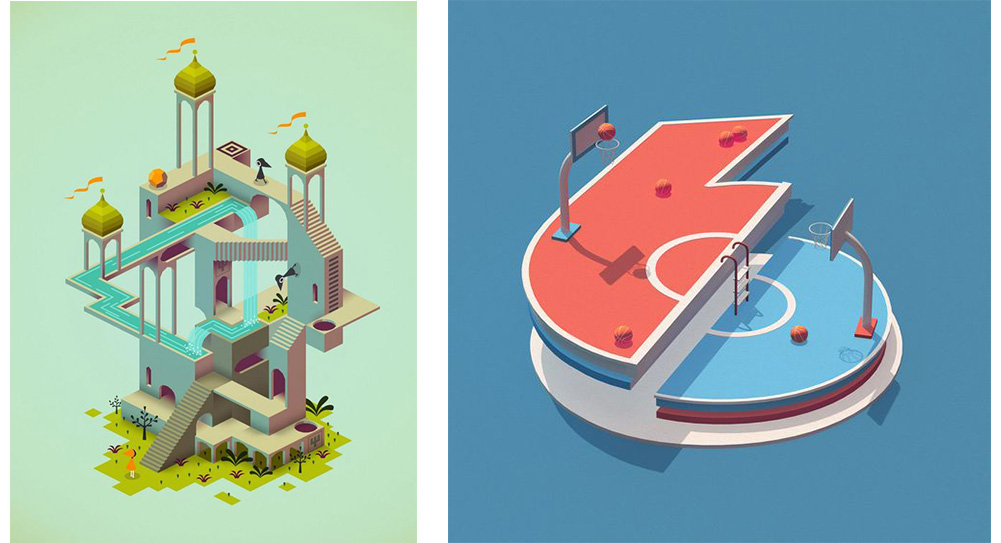
7. Le design isométrique
Vous avez certainement aperçu ce type d’illustrations que l’on voit de plus en plus, surtout sur les sites web : des visuels permettant de représenter en 2 dimensions un univers complexe.
Bien qu’elles soient souvent très techniques, ces compositions visuelles utilisent généralement un style graphique plutôt simple. Elles apporteront de la profondeur et du dynamisme à votre design.

8. Les photos mélancoliques et authentiques
Les photographies ont elles aussi le droit à leur tendance. Cette année, l’authenticité est à l’honneur au détriment des compositions plus « posées ». L’objectif est de transmettre de l’émotion, de raconter une histoire pour créer une véritable relation avec son public.
En terme de traitement de l’image, on voit apparaître un certain effet vintage avec des palettes de couleurs plus chaleureuses et douces, et un rendu moins saturé.

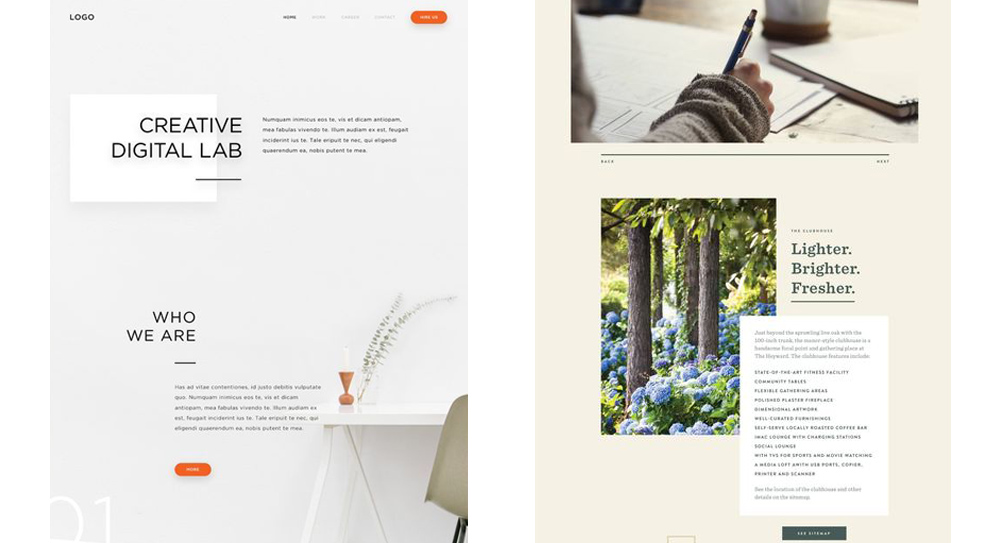
9. Les interfaces minimalistes
On dit non aux interfaces oppressantes, surchargées et pleines de fioritures en tout genre et on dit oui au blanc et à l’espace vide.
Pour une lecture et une navigation plus agréable, les design gagnent en sobriété et en aération, afin de mettre l’accent sur les informations importantes et laisser place à l’essentiel.

DJEfox | Pinterest
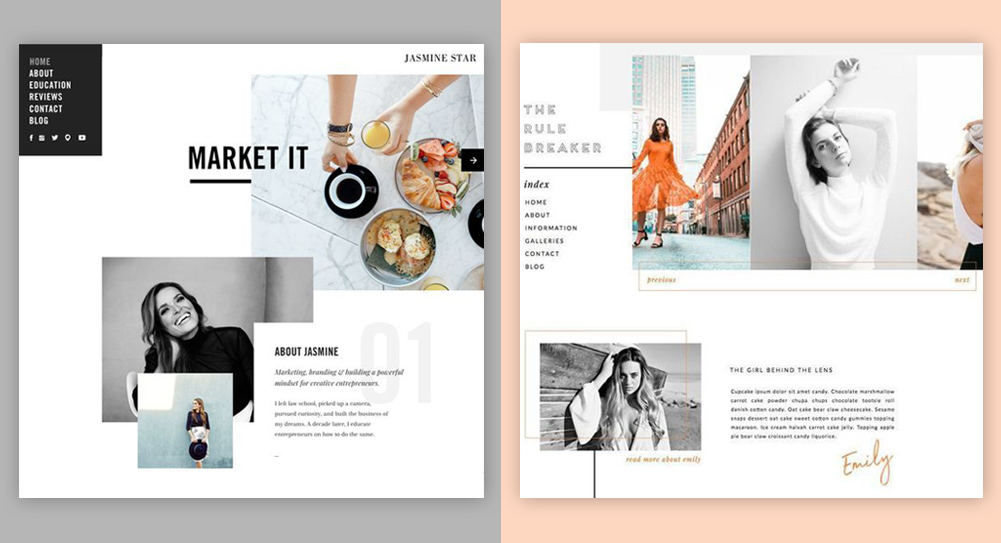
10. Les mises en page asymétrique
Il semblerait que les structures très symétriques basées sur les cases et les grilles ont fait leur temps et qu’elles laissent place à des mises en page moins régulières, permettant plus de liberté.
L’objectif : casser les codes et attirer l’attention en mettant en avant son originalité et sa différence.